Design System Development—Unifying IPTS Platforms
Role
Project Lead
Duration
8 Weeks
Tools Used
Figma, Zero-height, ChatGPT, Mid-journey
Context
In the Dribbble Scaling Design Systems course, I was tasked to create a design system for the Interplanetary Travel Syndicate (IPTS). This involved creating a unified design language for three distinct digital platforms, each serving a unique aspect of interplanetary travel.
Approach
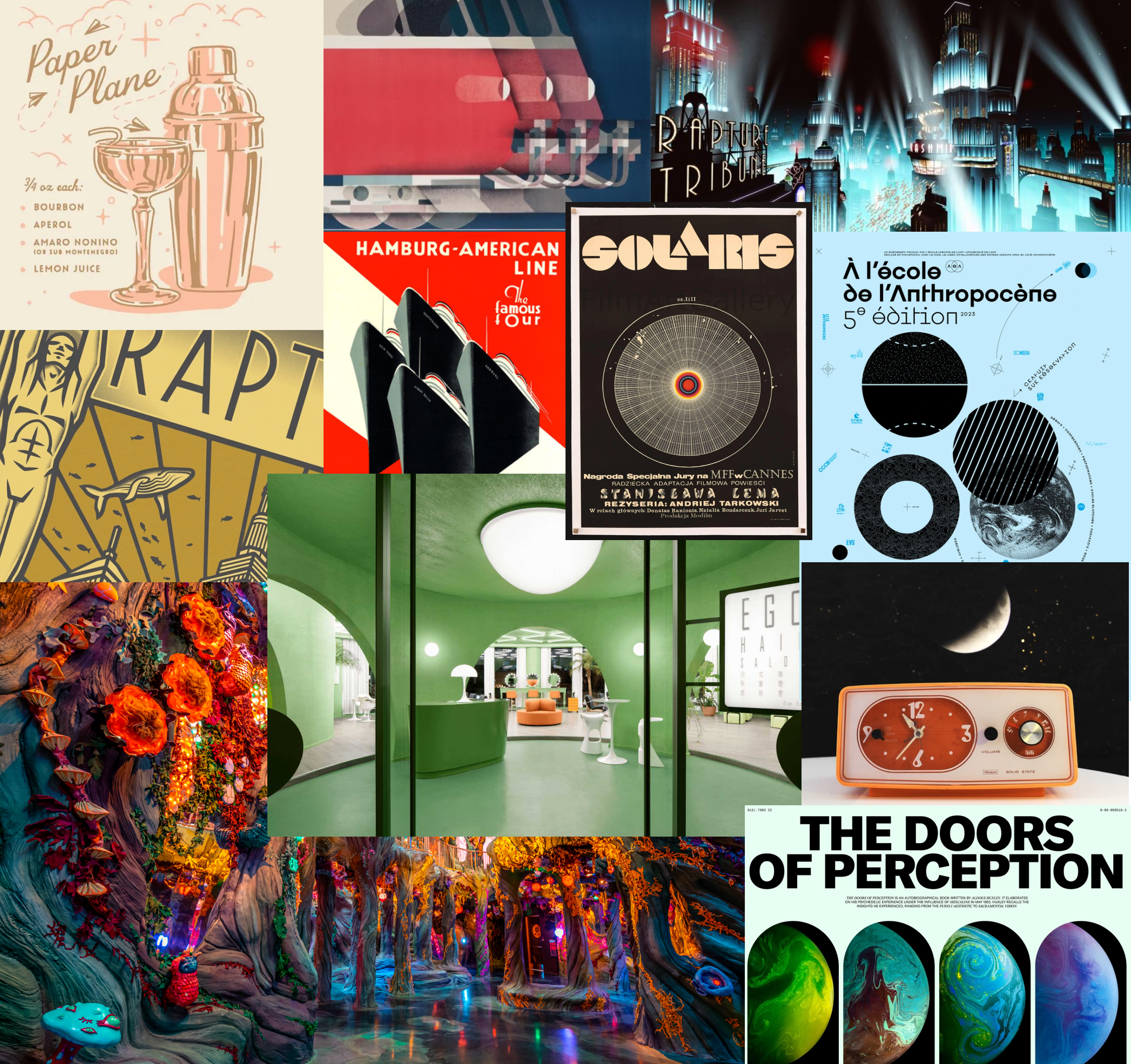
I conducted an extensive audit of luxury travel brands like Emirates, Belmond, and Orient Express, focusing on their use of imagery, color, and typography. This research balanced aesthetic appeal and functionality, guiding the design for a user-friendly yet luxurious experience. Additionally, I examined websites such as Google Flights, Booking.com, and Expedia to gather design pattern inspiration. This comprehensive audit provided key insights into navigation, hero sections, footers, search features, cards, and photography styles. Collaborating with AI tools like ChatGPT for content creation and Mid-journey for visual identity streamlined the development process, ensuring a consistent and immersive user experience.
Solution
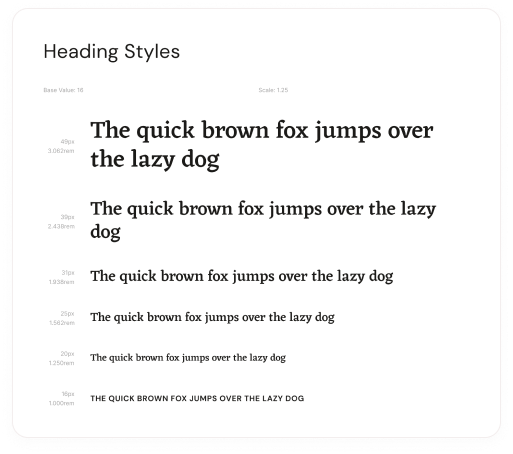
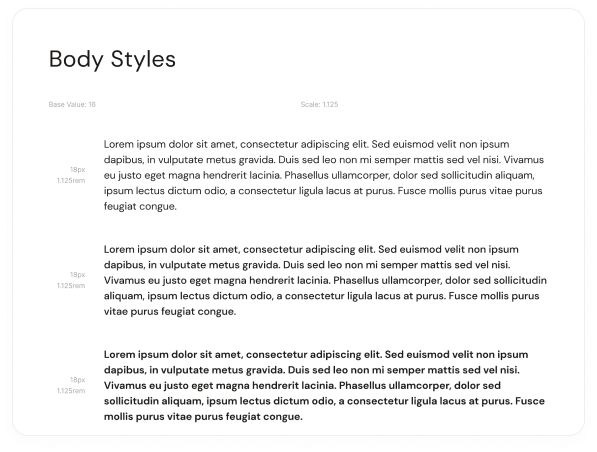
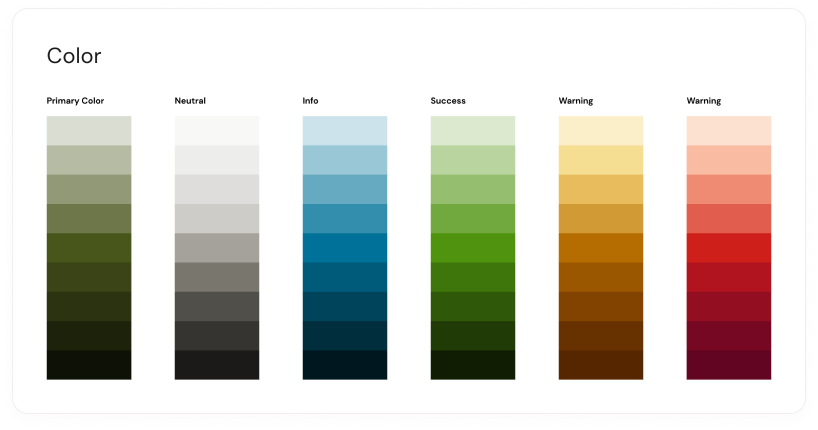
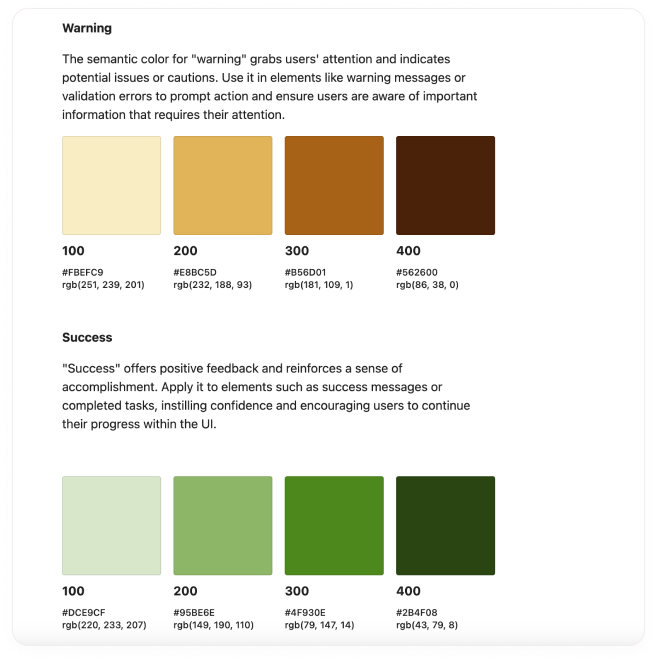
The final product included foundational elements like color and typography. I chose a color palette that maintained accessibility and selected typography for readability and compatibility with the space travel theme. I built the design system components in Figma, which included cards, tabs, navigation, accordions, footers, text fields, and buttons. All components and design guidelines were documented in Zero-height to ensure consistency and ease of use for the design team.
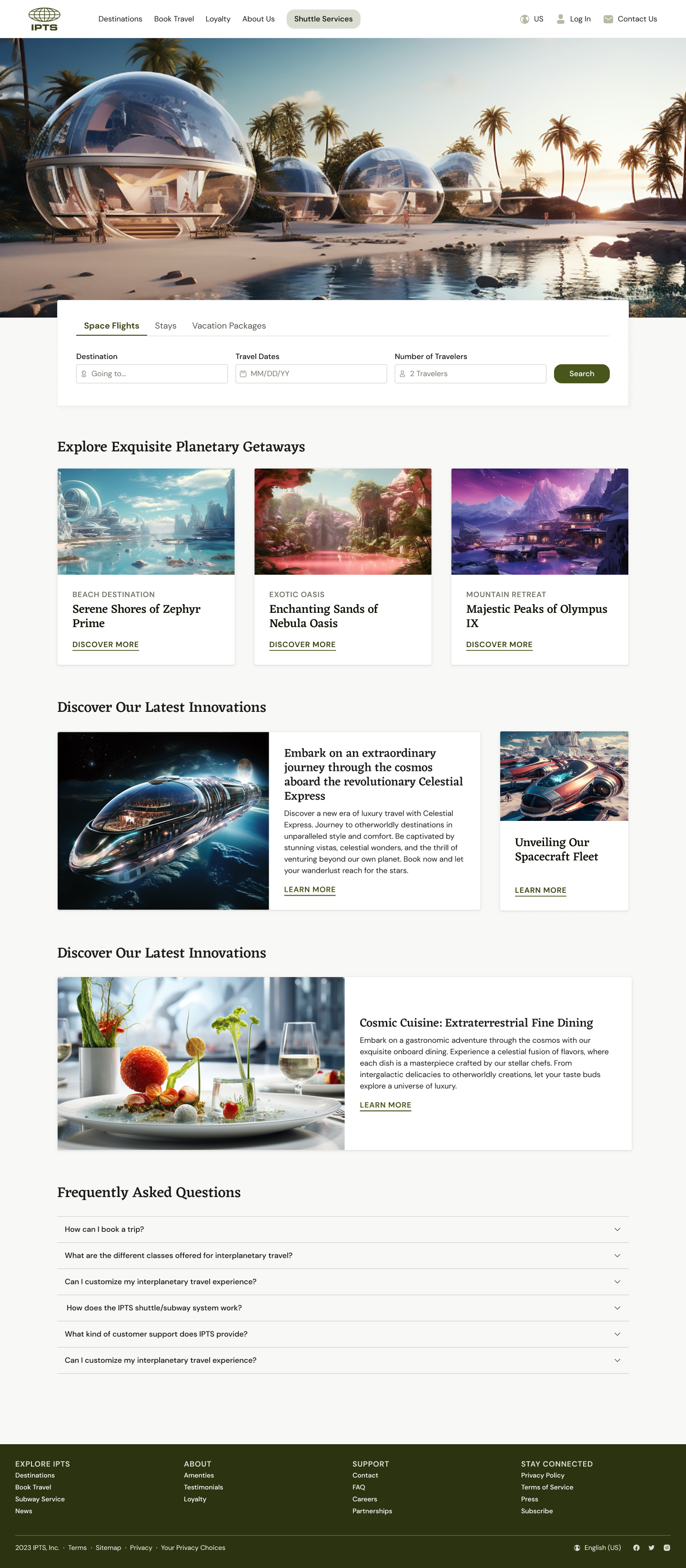
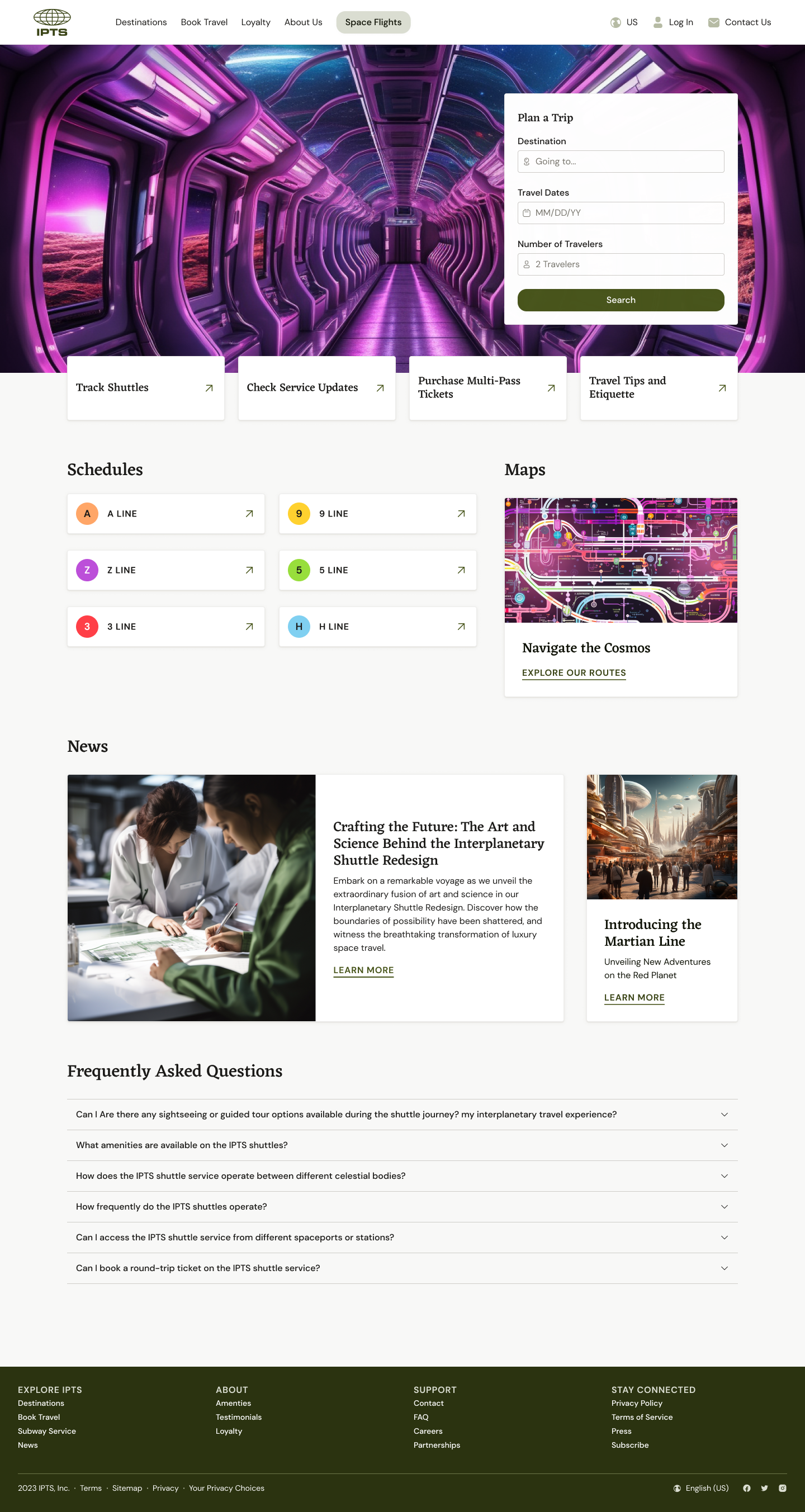
This unified design language was applied consistently across all three IPTS platforms (IPTS.org, IPTS Travel, and IPTS Rail), providing a cohesive and scalable visual identity.









Impact
Cost Reduction
The design system reduced development costs by providing reusable components, minimizing the need for redundant work.
Consistency
Ensured a unified look and feel across all platforms, improving brand recognition and user trust.
Efficiency
Streamlined the design and development process, allowing for faster iteration and deployment.
Scalability
Enabled the team to easily scale the design across new platforms and features, maintaining a consistent user experience.